LookAt(UV)
VRMLookAtHead + VRMLookAtBlendShapeApplyer の2つのコンポーネントを組み合わせます。
VRMLookAtBoneApplyer を削除して、代わりに VRMLookAtBlendShapeApplyer をアタッチしてください。
Inspector -> Add Component -> VRMLookAtBlendShapeApplyer.

TextureのUV操作による視線制御

Textureを上下左右にスライドさせることで目線を移動させる方法です。
Unityちゃん はこのタイプです。
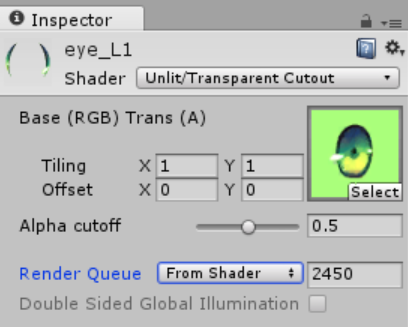
目のマテリアルを探す
マテリアルのインスペクタの目のテクスチャの Tiling Offset の設定に注目してください。

1, 1, 0, 0 になっているはずです(なっていない場合は特殊なので以降を適切に読み替えてください)。
試しに、Offset Xの値を増減させてみてください。目が左右に動きます。Yの値では上下に動くはずです。
目的の設定が見つかったので元に戻して次に進みます。
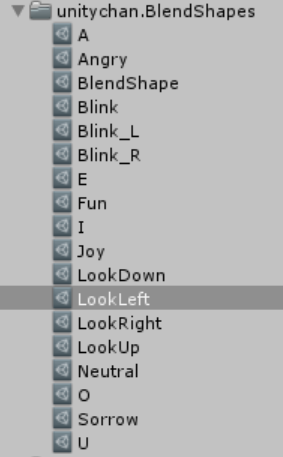
BlendShapeの準備
LookUp, LookDown, LookLeft, LookRight が、目標のマテリアルのカラーマテリアルの UV を操作するようにします。
例では、Materialに unlit/transparent cutout を使用しています。
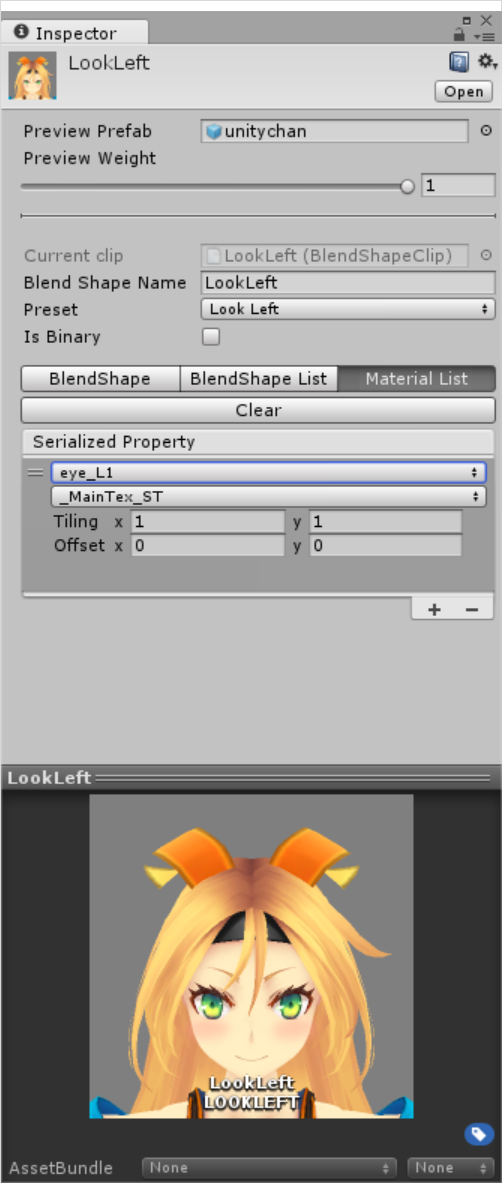
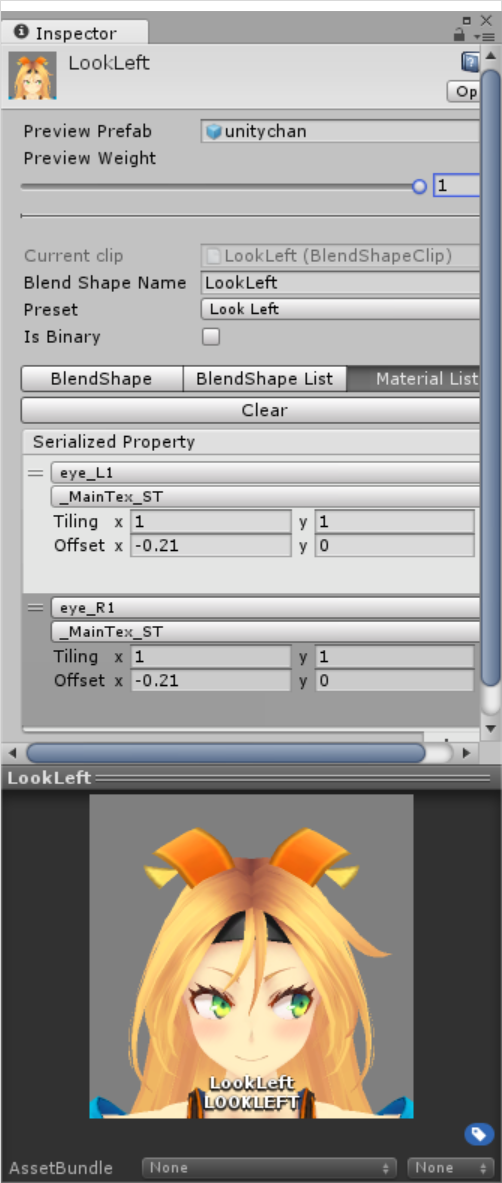
LookLeftの例
LookLeft 選択してください。

Material Listタブを選択+を選択eye_L1-_MainTex_STを選択Tliling = 1, 1,Offset = 0, 0に設定します

- Offsetを調整してLookLeftを作ります
eye_R1も同様に

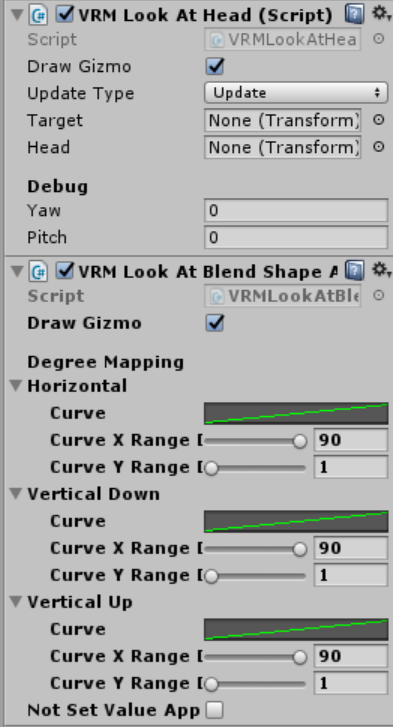
DegreeMapping
以下の設定で、目標物への相対角度 yaw, pitch の適用度合を調整できます。
- yaw, pitch 角の上限値 => Curve X Range Degree
- yaw, pitch が上限の時の blendShape の適用割合(0 ~ 1)。1にしてください => Curve Y Range Degree
次の3つを設定してください。
- VerticalDown
- VerticalUp
- Horizontal